Портфолио
Покажу в неточном обратном порядке ключевые точки и интересные проекты (не все). Некоторые сайты показаны для понимания, что возможно сделать и как это может быть. Часть сделанных сайтов уже не работает: из-за времени; пришедшей эры смартфонов; продажников дозванивающихся до директоров и объясняющих "как всё плохо", мол надо срочно переделать; закрытия тех или иных отраслей; клоунов по ящику развивающих экономику (экономию на нас); ещё часть утеряна или по техническим причинам не возможно быстро развернуть в рабочее состояние из архива (сайты до 2010г). За кадром останутся десятки сайтов сделанных на шаблонах и не представляющих никакого интереса. Последнее десятилетие постоянно занят большими проектами, на которые уходит от одного и более лет, плюс поддержка, плюс программирование движка для сайтов отнимает многие месяцы, посему сайтов не так много, опыт очень полезен.
Если стоит вопрос о создании дизайна сайта, лучше обратить внимание на решения вроде Figma, большая часть дизайнеров создают (рисуют) макеты именно в Figma(Фигма). Photoshop(Фотошоп) отходит в прошлое, Figma способен экспортировать части графики в векторный формат, от сюда следуют радости векторных изображений с их повышенной чёткостью на любых разрешениях и мониторах/экранах устройств.
BRIGADA1.PRO
Сделал лэндинг для строительной компании. Блоки дизайна поделены на разделы, которые можно редактировать в Панели Управления сайтом (CMS).
Для данного сайта дополнительно оптимизировал и вшил в движок сайта(CMS) js модуль для эмуляции многостраничности сайта для поисковиков (и навигации на сайте). Сделал свой js модуль для анимаций появления блоков на странице.
В целях оптимизации запросов, значки сайта уложены в css файл в двоичной форме base64.
Сделал блоки "до и после" с накрытием нижней картинки с информацией при перетаскивании "шторок".
"Калькулятор" с выбором стадий анимациями и процентным бегунком, дополнительно внутри бегунок выбора площади, стадии запоминаются и отправляются на почту.
Сайт перестраивается на промежуточных размерах и свёрстан под расширения экранов (размеры адаптивной вёрстки): 360px (смартфоны), 768px (планшеты), 1000px (планшеты, компьютеры, ноутбуки), 1342px, 1512px, 1896px.
MODUMTRANS
Собрал английскую версию сайта компании занимающейся грузоперевозками. Представляет из себя Лендинг, дизайн создан в Figma. Подобные сайты можно делать без движка сайта (CMS) при помощи статических файлов HTML+CSS+JS и PHP скриптом для отправки почты, но в даном случае блоки дизайна поделены на разделы, которые можно редактировать в Панели Управления сайтом (CMS).
Основная и главная задача при создании Лендинга - правильно реализовать программную часть такого сайта, только в этом случае поисковики его воспринимают как условно многостраничный сайт в одном. Как итог, такой сайт получит поощрение и будет занимать верхние строчки поисковой выдачи среди конкурентов.
В целях оптимизации запросов, значки сайта и некоторые картинки (поезда итп.) уложены в отдельный svg.css в двоичной форме base64 (это решение прибавляет вес, но экономит запросы к серверу, как следствие увеличивается скорость загрузки: 1 запрос на 2 Мб выгодней 24-х запросов на 1.5 Мб).
Макеты дизайна нарисованы не все, но сайт перестраивается на промежуточных размерах и свёрстан под расширения экранов (размеры адаптивной вёрстки): 375px (смартфоны), 768px (планшеты), 1024px (от 1000px - 24px точно скроет горизонтальную полосу прокрутки страницы на ноутбуках и компьютерах), 1280px (от 1170px для отступов по бокам), 1536px (от 1441px).
HANDRACE
Мультиязычный и мультивалютный интернет магазин продающий настольную игру и карты к ней, семейная тематика направленна на развлечение детей и взрослых в отрыве от гаджетов. Изготовление сайта заняло около 13-ти месяцев, поскольку каждая страница сайта представляет из себя отдельный оригинальный дизайн (было нарисовано и свёрстано около 50-ти+ макетов). В процессе были изменения страниц, разные необычные особенности в работе магазина, в том числе наложились заморочки с изменением API Яндекс Кассы (сейчас ЮKassa) - пришлось переписывать код взаимодействия, приведшие к затягиванию изготовления. Искренне надеюсь, что данный сайт будет долгое время приносить пользу, труда вложено очень много.
Из интересного: магазин обслуживает как не зарегестрированных так и зарегистрированных пользователей, во втором случае так же есть система Trade In, курьер забирает на переработку бумажную продукцию. Онлайн оплата через ЮKassa. В целях оптимизации графики растровые иконки и прочие элементы уложены в 1 картинку - спрайт из которого берутся участки под определённые элементы. Часть иконок в векторном .svg. Макеты дизайна нарисованы не все, но сайт перестраивается на промежуточных размерах и свёрстан под расширения экранов (размеры адаптивной вёрстки): 320px, (промежуточное частичное перестроение 375px, 480px, 630px), 768px, 1024px (от 1000px), 1366x (от 1342px для отступов по бокам), (частично 1920px).
GAZ-TREST
Ещё один пример когда сайтом плотно занимаются, уже неоднократно хвалил ещё раз похвалю - молодцы! Человек выслушал и выполнил почти все рекомендации исключая закупку внешних ссылок и статей. Сайт на первых местах по многим запросам за счёт внутреннего наполнения (SEO тексты и в целом постоянно какие-то изменения идут). Хочу заметить, сайт уже старый и не имеет адаптивной вёрстки и тем не менее перегоняет конкурентов, сделан под размер экрана 1280px (от 1200px). В свою очередь, внутри сайта много вариаций дизайнов, я уже сбился со счёта сколько там всего нарисовано и свёрстано. Иконки, значки и прочие элементы дизайна уложены в спрайт для оптимизации времени загрузки. Сделаны калькуляторы, необычный раздел Live с подбором по параметрам, ютубом соц. сетями итд. (лучше в живую гляньте).
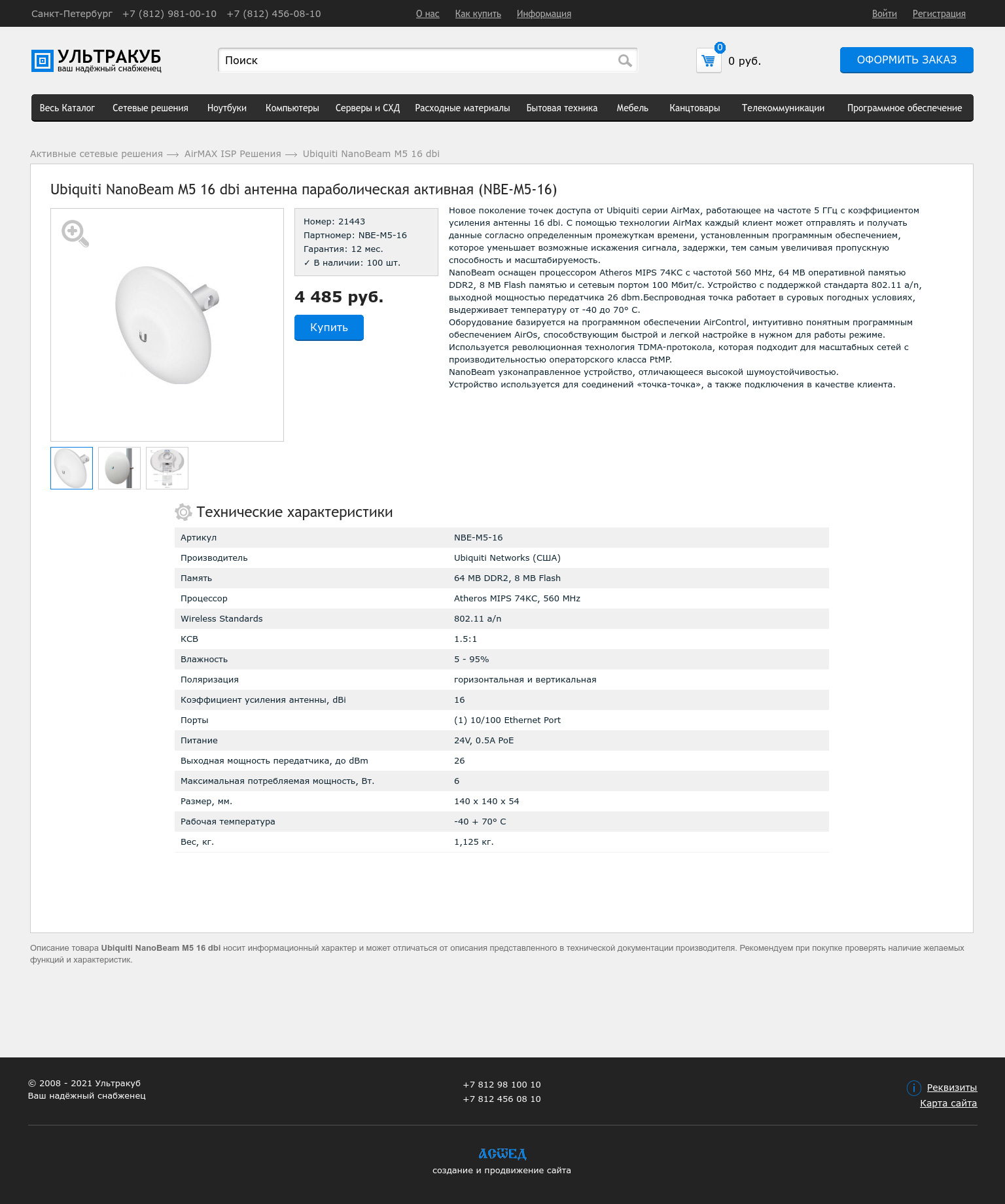
ULTRACUBE
Интернет магазин электроники. Идея создать большой магазин витала в воздухе давно, в тот момент времени обслуживал другой сделанный мной интернет магазин той же тематики, и вот сложились условия, на него ушло около 3-х лет параллельно с другой занятостью. Был сделан обмен заказами и выставления счетов с 1С Управление торговлей. Выгрузка для Яндекс.Маркета. Автоматическая система импорта каталогов с оптов, последующая генерация меню и обновление внутреннего каталога (десятки тысяч позиций). Постарался чтоб это всё происходило максимально быстро и незаметно для пользователей. Система бэкапирования базы данных. Умный поиск сохраняющий результаты и занимающийся морфологическим анализом, преобразующий написанное на английском на русский и наоборот в случае ошибки поиска. Был получен очень ценный опыт, по сути тема Web программирования на большие нагрузки и объёмы данных была закрыта, очень доволен что его сделал.
Один из оптов был Мерлион, который затем закрыл возможность брать xml каталог, начал настаивать на полном использовании их API для работы с заказами и резервированием в онлайн режиме (что нам не подходило из-за взаимодействия с несколькими оптами - возможности сэкономить купив что-то в другом месте), без этого условия ограничил доступ к описанию и картинкам продукции. А потом они пошли ещё дальше - ограничив порог минимальной суммы для оптовиком на 1 заказ. Прямо ряд глупых решений, следом на рынок пришли крупные международные игроки типа Озона и мы увидели "падение" местных сетей типа Юльмарта, уверен что и опты это стороной не обошло.
Выполнил всё обещанное и дополнительные пожелания, пошли продажи, но человек (под дело которого создавался магазин) решил не исполнять договорённости по оплате труда, само собой вселенная такого не прощает, включились механизмы, и бизнес схлопнулся в короткий срок.
По дизайну и оптимизации запросов, как это часто делаю, уложил мелкие иконки дизйна в спрайт. При прокрутке страницы появляется полоса с поиском и выпадающим меню. Сайт перестраивается на промежуточных размерах и свёрстан под расширения экранов (размеры адаптивной вёрстки): 320px, 768px, 1024px (от 980px), 1536x (от 1456px).